Stap 1
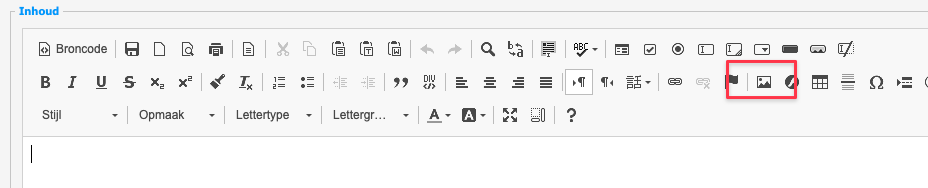
Open de template waar het logo in geplaatst mag worden en klik op de knop "Afbeelding invoegen"

Stap 2
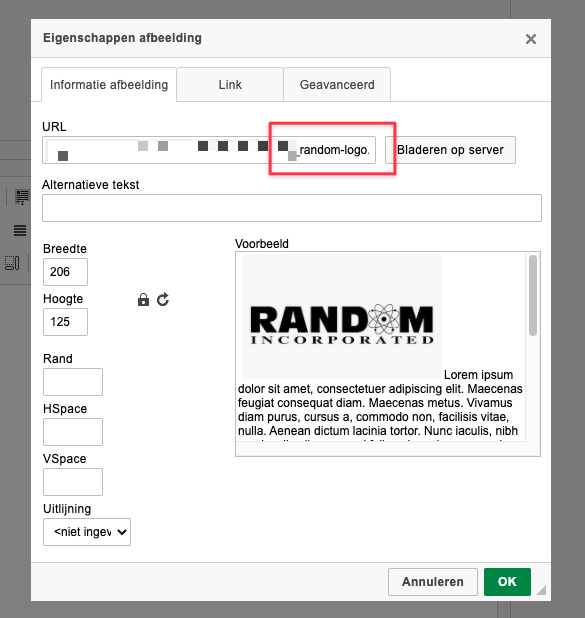
Kies nu een bestaande afbeelding of upload een nieuwe afbeelding, stel de dimensies (breedte-hoogte) in naar wens.

Stap 3
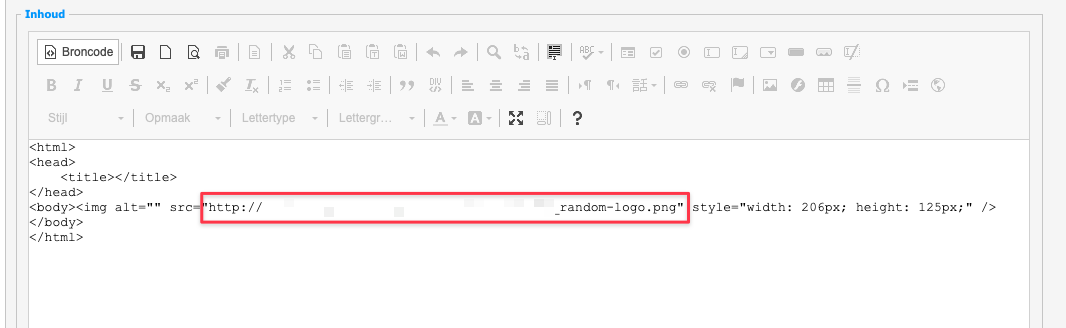
Klik nu in de editor op de knop "Broncode" en zoek in de broncode (gebruik CTRL + F) op de bestandsnaam van de ingevoegde afbeelding. In dit voorbeeld heet de afbeelding "random-logo.png".

U ziet dat de editor er standaard dit van maakt: style="width: 206px; height: 125px;"
Pas dit aan zodat het totaalplaatje er als volgt uit ziet:
OUD: <img alt="" src="http://locatie/random-logo.png" style="width: 206px; height: 125px;" />
NIEUW: <img alt="" src="http://locatie/random-logo.png" style="" width="206" height="125" />
Deze aanpassing zorgt ervoor dat oudere e-mailprogramma's zoals Microsoft Outlook de aangegeven dimensies respecteren, en een te grote afbeelding als nog correct wordt weergegeven.