Het is mogelijk om in Honeymoon bepaalde content wel of niet te laten zien op basis van het mobiele app type dat ingevuld wordt op de order. Hieronder leggen we u uit hoe u gebruik kunt maken van deze functionaliteit.
LET OP u heeft hier wel enige kennis van HTML voor nodig.
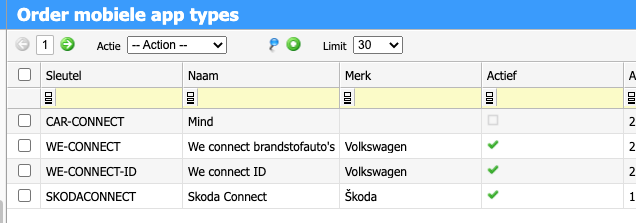
- Onder systeem > customizing > automotive > order > mobiele app typen kunt u diverse 'app types' definiëren, alleen de items met het vinkje "actief" aan, worden meegenomen.
LET OP: u dient bij de apps wel een merk te selecteren, anders kunt u de configuratie niet testen via de demo.

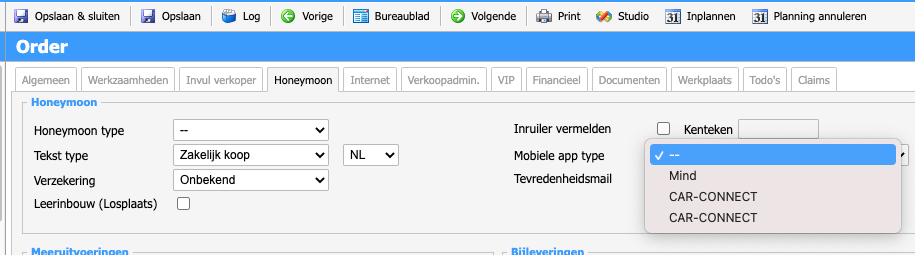
- De ingesteld app types kunt u zien op het tabblad honeymoon de dropdown "Mobiele app type".

- In stap 1 ziet u dat ieder app type een sleutel heeft, bijvoorbeeld "SKODACONNECT". U kunt nu in een honeymoon configuratie stap voor bepaalde app typen (op basis van deze sleutel) een tekst laten zien.
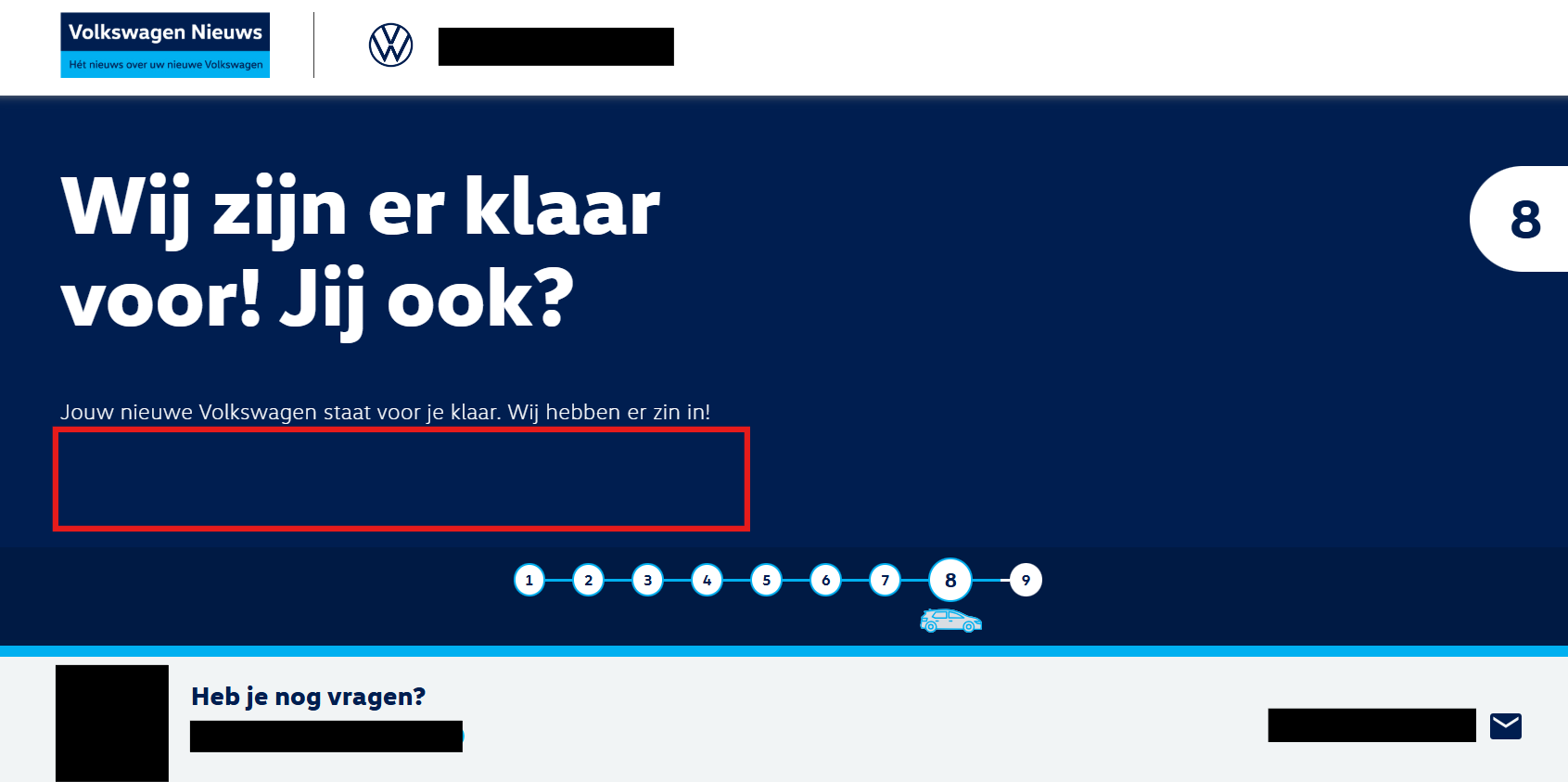
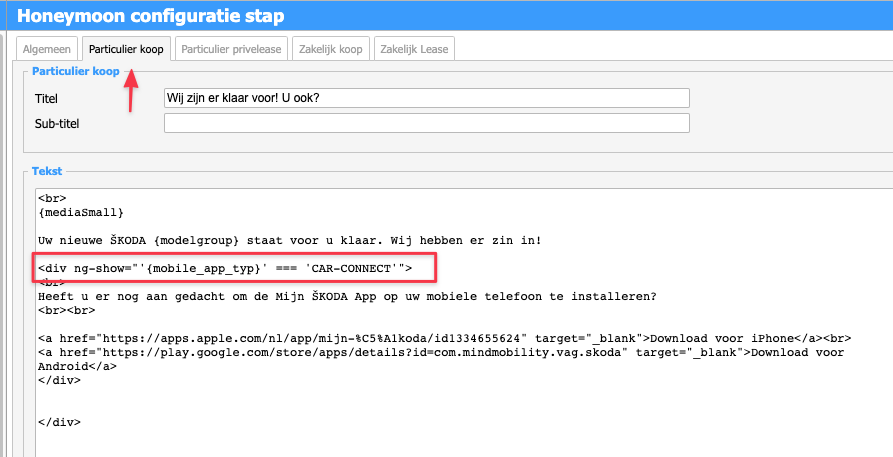
Als voorbeeld kun je bijvooorbeeld onder cm > honeymoon > configuratie stappen voor skoda stap 8 openen ( "Wij zijn er klaar voor! U ook?")
In onderstaand screenshot zie je een voorbeeld; je kunt met een stuk simpele HTML-code per app type "sleutel" een stuk tekst tonen, hieronder wordt bijvoorbeeld voor sleutel "CAR-CONNECT" een tekst getoon
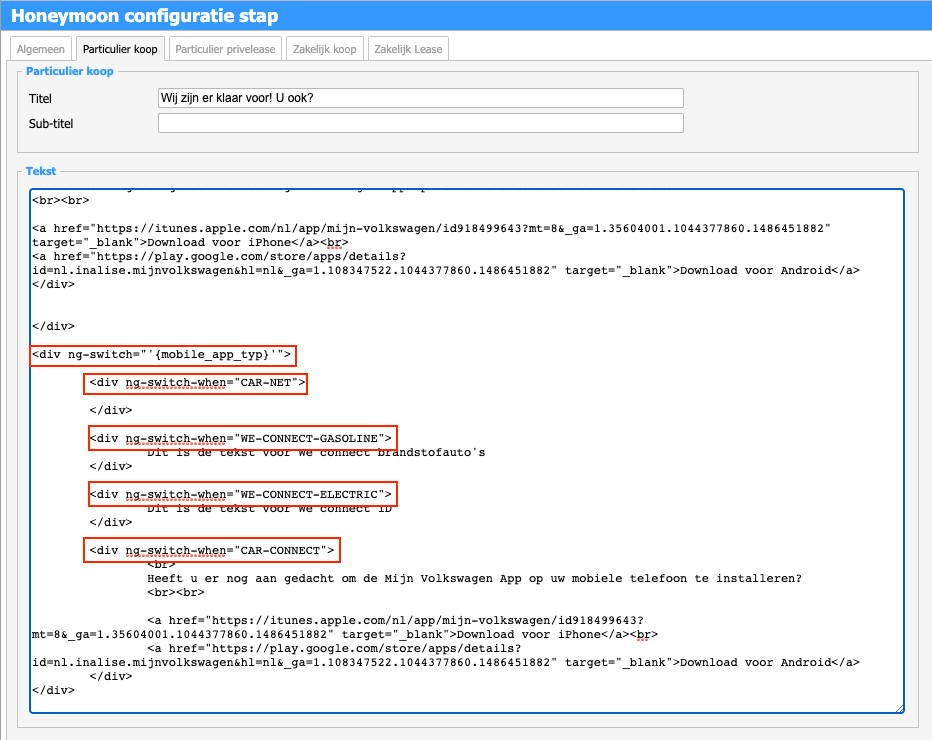
Hieronder vindt u een voorbeeld van een stuk HTML dat gebruikt kan worden, deze kunt u in principe overnemen, op maat maken en daarna in jullie honeymoon configuratie gebruiken.
Heeft u er nog aan gedacht om de Mijn ŠKODA App op uw mobiele telefoon te installeren?
https://apps.apple.com/
https://play.google.com/
De placeholder is te zoals voorbeeld hieronder te gebruiken met de bladwijzer {mobile_app_typ} en kan in een ng-if of ng-switch gebruikt worden. Zie onderstaand voorbeeld:

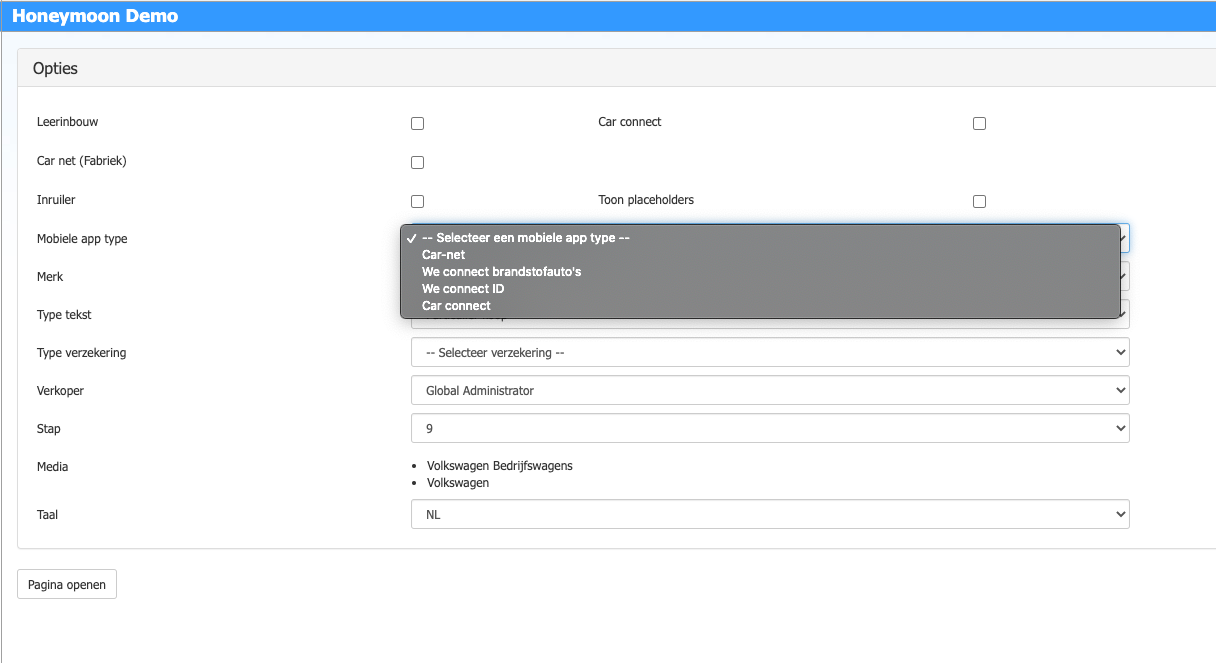
Om te testen of de HTML juist is aangemaakt in de stap kunt u gaan naar CM > honeymoon > demo en juiste app en stap selecteren.